Chia sẽ với các bạn bộ code tạo mục bình luận mới nhất cho blogger 2022 mà có thể bạn cần dùng. Code nhẹ đơn giản và chỉ cần một thao tác đơn giản là các bạn có thể chèn được ngay vào blog của mình nhé.
Lưu ý với các bạn là bộ code này hoạt động được với các blog mới nhất 2022, do các bộ code cũ đã bị lỗi nên mình không thể chèn được
{tocify} $title={Xem Nhanh Nội Dung}
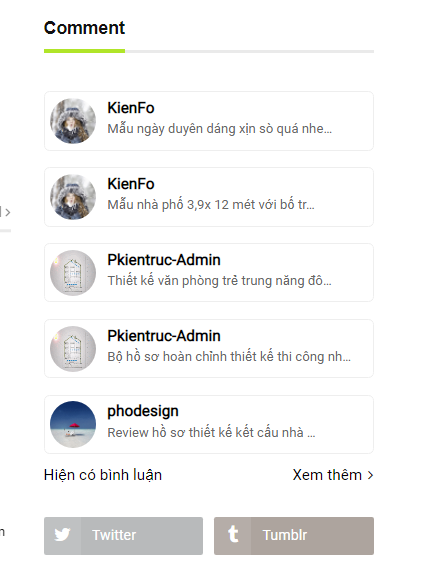
Chèn widget bình luận mới nhất
 |
| Demo một widget bình luận mới nhất cho blogger 2022 sau khi chèn vào side bar của blog |
Cách chèn tương đối đơn giản với 2 bước sau
1. Vào bố cục và mở một widget Html/ Javascript mới
2. Chép hết đoạn code bên dưới rồi paste vào
3. Lưu lại và hoàn thành<!-- Recent comments by bietko.com -->
<link href='//cdn.leanhduc.pro.vn/blogger/codeprovn/template-median/recent-comment/style.css' rel='stylesheet' type='text/css'/>
<script type="text/javascript" src="//cdn.leanhduc.pro.vn/blogger/codeprovn/template-median/recent-comment/main.js"></script>
<script type="text/javascript" src="//cdn.leanhduc.pro.vn/blogger/codeprovn/template-median/recent-comment/total-comments.js"></script>
<script type="text/javascript" src="/feeds/comments/default?alt=json&callback=idbcomments&max-results=5"></script>
<div class='idbcomments'>
<div class='left'>
Tất cả các bình luận
</div>
<div class='right'>
<a href='/p/tong-hop-binh-luan.html' target='_blank' title='Xem bình luận'>Xem thêm<i class='fa fa-angle-right' style='margin:0 0 0 5px'/></i></a>
</div>
</div>
Tạo trang tổng hợp tất cả các bình luận
<!-- Total comments by bietko.com --><link href='//cdn.leanhduc.pro.vn/blogger/codeprovn/template-median/recent-comment/style.css' rel='stylesheet' type='text/css'/><script type="text/javascript" src="//cdn.leanhduc.pro.vn/blogger/codeprovn/template-median/recent-comment/main.js"></script><script type="text/javascript" src="/feeds/comments/default?alt=json&callback=idbcomments&max-results=50"></script>


Code nhẹ và khá đầy đủ để quản lý mục bình luận trên blog của mình. Thanks
Trả lờiXóanguu
Trả lờiXóaCám ơn bạn đã để lại nhận xét. Chúc bạn thành công và tạo được trang blog thật đẹp nhé!!
Xóahayh
Trả lờiXóadsahdahf
Trả lờiXóadsd
Trả lờiXóasdasdas
Trả lờiXóaHướng dẫn tạo bình luận như của trang bác với!
Trả lờiXóaádasdasd
Xóaadasdad
XóaCám ơn bạn
Trả lờiXóa